Monday, April 4, 2011
How to Show Related Post Thumbnails With LinkWithin
Do you like this story?
Related post can reduce bounce rate of a blog by increasinge page views. To create related post of your blog you can use LinkWithin. LinkWithin is a blog widget that appears under each post, linking to related stories from your blog archive. And this widget works with all blogging platform.

To add LinkWithin related post in your blog just follow the following instructions:
1. Go LinkWithin site http://www.linkwithin.com/learn
2. Put your Email, Blog Link, Platform, and Width.
Platform: Blogger, Wordpress etc
Width: No. of related post
3. Now Click get widget. And then a new page will appear. Click "Install Widget" to open Blogger in a new window.
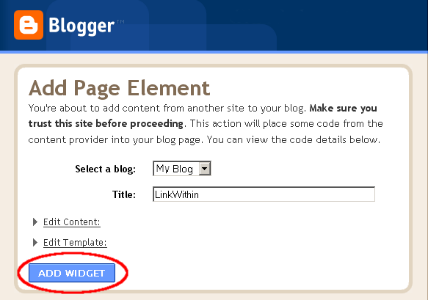
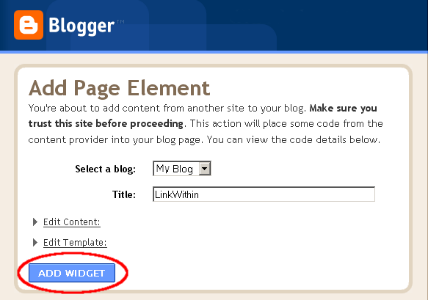
4. Now the following page will come. Now, click Add Widget to add related post in your blog.
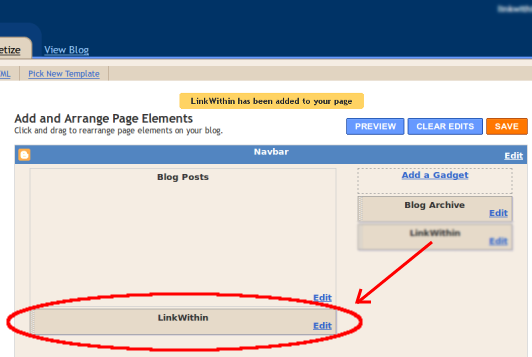
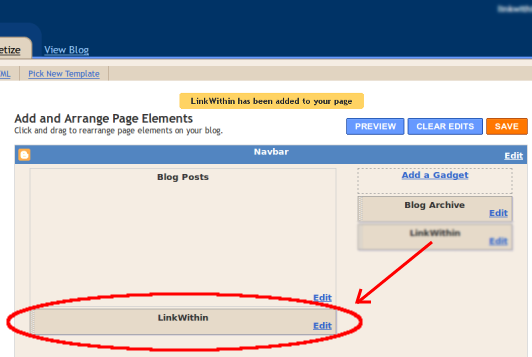
5. Now, Drag and Drop the LinkWithin box under the Posts.

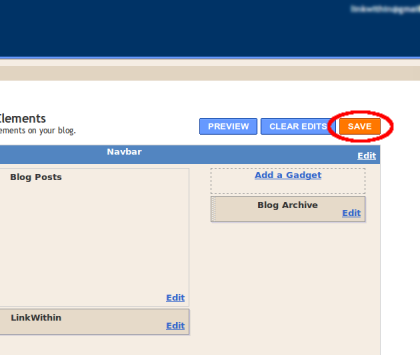
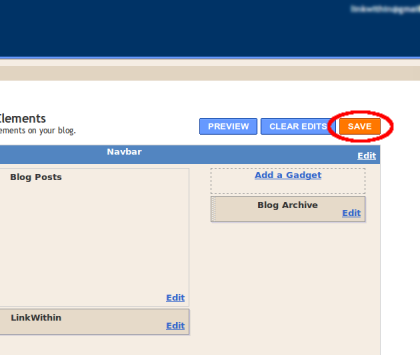
6. And the save your change.
You are done. You successfully added LinkWithin widget in your blogger blog. Now, if you going to check your blog, you will see related post appears below each post. If you wants to show related post only on post page then you have to add extra two code lines as below
LinkWithin Code Here

Now, question is where we have put this code? See the following steps
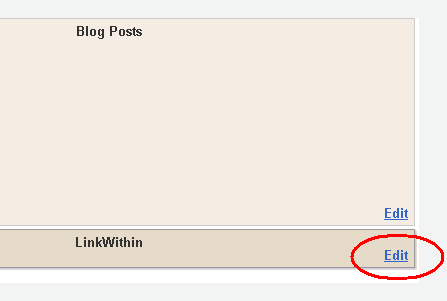
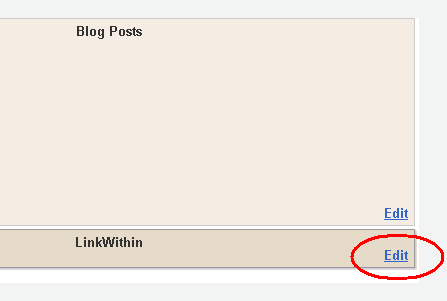
1. Go Design > "Page Elements" and click Edit on LinkWithin Widget. Copy the code and remove this widget form Page Elements.

2. Now, go Edit HTML and click "Expand Widget Templates"
3. Then, find the following code line by the help of F3
4. Just below the above code line paste the following code
LinkWithin Code Here
5. Save your changes

To add LinkWithin related post in your blog just follow the following instructions:
1. Go LinkWithin site http://www.linkwithin.com/learn
2. Put your Email, Blog Link, Platform, and Width.
Platform: Blogger, Wordpress etc
Width: No. of related post
3. Now Click get widget. And then a new page will appear. Click "Install Widget" to open Blogger in a new window.
4. Now the following page will come. Now, click Add Widget to add related post in your blog.
5. Now, Drag and Drop the LinkWithin box under the Posts.

6. And the save your change.
You are done. You successfully added LinkWithin widget in your blogger blog. Now, if you going to check your blog, you will see related post appears below each post. If you wants to show related post only on post page then you have to add extra two code lines as below
LinkWithin Code Here

Now, question is where we have put this code? See the following steps
1. Go Design > "Page Elements" and click Edit on LinkWithin Widget. Copy the code and remove this widget form Page Elements.

2. Now, go Edit HTML and click "Expand Widget Templates"
3. Then, find the following code line by the help of F3
4. Just below the above code line paste the following code
LinkWithin Code Here
5. Save your changes

This post was written by: Cine Andhra - complete Telugu Cinema Portal
FOR LAtestTelugu Cinema News,Telugu Cinema Gossips, Telugu Cinema,Telugu Films,Telugu Film Sites,Telugu gossips Follow him on Twitter
Subscribe to:
Post Comments (Atom)










0 Responses to “How to Show Related Post Thumbnails With LinkWithin”
Post a Comment